19 top front end tools for developers in 2026

Front end tools have come a long way from just styling web pages.
Today, whether you're building a business app, designing a client portal, or creating a responsive website, the right tool can help you work faster and share better experiences—without relying on custom code for everything.
But with so many options—frameworks, visual builders, meta-tools, it’s hard to know which ones actually fit your needs.
In this guide, let's break down the best front end tools available now, from code-first frameworks to no-code platforms, so you can find the right setup for your next project.
What is front end development?
Front end development refers to building the visual and interactive parts of a website or web application—the interface users see and use directly.
It involves writing HTML, CSS, and JavaScript (or using frameworks built on them) to create layouts, forms, buttons, navigation menus, and other UI elements. Front end developers also ensure the site is accessible, responsive across devices, and performs well in browsers.
Today’s front end development tools include both traditional code frameworks and modern no-code or low-code platforms. These tools help developers and teams build user-facing experiences faster, often with built-in components, real-time previews, and integrations.
What are front end tools?
Front end tools are software applications, frameworks, and libraries that help developers build and optimize the user-facing parts of websites and web applications. Here are the main types:
1. No-code and low-code builders
Best for: Small teams and operators who want to build apps or portals visually, without relying on developers.
These tools let you connect data sources (like Airtable or Google Sheets), define permissions, and create layouts with drag-and-drop blocks. Ideal for building client portals, dashboards, and internal tools.
2. Component-based frameworks
Best for: Developers building highly interactive or custom front ends with fine control over logic and performance.
These use reusable UI components to speed up development while keeping code maintainable.
3. Meta-frameworks
Best for: Teams who want performance, SEO, and full-stack capabilities out of the box.
Meta-frameworks sit on top of component libraries to add routing, rendering options (like static or server-side), and build optimizations.
4. Design-to-code tools
Best for: Designers and marketers who want to turn mockups into real websites without starting from scratch.
These tools bridge the gap between Figma and front-end output, often with AI assistance.
5. Build tools and bundlers
Best for: Developers optimizing code for performance and modularity.
These handle tasks like transpiling, bundling, and hot-reloading during development.
What to look for in a front end tool
To choose the right front end development tool, don’t just look at feature lists—focus on what fits your workflow and scales with your needs. Here’s a practical checklist:
- Functionality: Look for built-in support for responsive design, export-to-code options, and compatibility with your development or publishing process. Compare tools based on how well they solve your specific tasks—not just feature counts.
- Ease of setup and iteration: Prioritize tools with ready-made templates, live previews, and fast publishing—so your team can build and improve without waiting on developers.
- Visual flexibility: Choose tools that let you customize layouts easily using drag-and-drop blocks, grid views, or styling controls—no advanced coding required.
- Learning curve: Pick a tool that matches your team’s skill level. Familiar concepts or built-in guidance can speed up onboarding and reduce ramp-up time.
- Scalability: Has the tool been used at scale? Look for examples or case studies that show how well it performs with growing data, users, or complexity.
- Cost considerations: Beyond the base price, factor in hidden costs like add-ons, white-labeling, custom domains, SSO, or dedicated support.
- Integration capabilities: Check if the platform connects with your existing stack—like CRMs, databases, or automation tools (e.g., Airtable, Zapier, Stripe).
- Support resources: A strong help center, tutorials, and an active user community can make a big difference when troubleshooting or exploring advanced features.
- Documentation quality: Look for clear, searchable docs with structured navigation, internal linking, and examples.
- Responsiveness and mobile support: The UI should work across all devices—and ideally, support Progressive Web Apps (PWAs) for installable access.
- Performance at scale: The tool should stay fast and stable as your data grows, with efficient rendering and optimized load times.
19 Essential tools for front end developers
Libraries and frameworks
1. React
React is a popular JavaScript library for building user interfaces. It was developed by Facebook and is known for its efficiency in creating interactive, reusable UI components.
Key features:
- Virtual DOM for optimized rendering
- Component-based architecture
- JSX syntax for writing HTML-like code in JavaScript
- Unidirectional data flow
Use cases:
- Single-Page Applications (SPAs)
- Mobile app development with React Native
- Dynamic web applications
- Complex user interfaces with frequent updates
2. Angular
Angular is a comprehensive TypeScript-based framework for building web applications. It provides a complete solution for front-end development.
Key features:
- Component-based architecture
- Two-way data binding
- Dependency injection
- Reactive programming with RxJS
Use cases:
- Large-scale enterprise applications
- Progressive Web Apps (PWAs)
- Single Page Applications (SPAs)
3. Vue.js
Vue.js is a progressive JavaScript framework for building user interfaces. It's known for its approachable learning curve and scalable architecture. Vue.js allows developers to create dynamic web applications with ease, and it integrates smoothly into existing projects.
Key features:
- Component-based architecture
- Virtual DOM for efficient rendering
- Vue Router for single-page applications
- Template syntax with directives
- Vuex for state management
- Reactive data binding
Use cases:
- Ideal for single-page applications (SPAs)
- Suitable for both small and large-scale applications
- Useful for building progressive web apps (PWAs)
4. Tailwind CSS
Tailwind CSS is a utility-first CSS framework offering pre-defined classes for rapid styling without writing custom CSS.
Key features:
- Utility-first approach
- Responsive design system
- Customizable configuration
- JIT (Just-In-Time) compiler
Use cases:
- Rapid prototyping of web designs
- Building responsive and mobile-first websites
- Creating consistent UI components across projects
- Customizing designs without writing custom CSS
- Developing themeable applications with dark mode support
5. Bootstrap
Bootstrap is a widely used open-source CSS framework for developing responsive and mobile-first websites. It provides a collection of pre-designed components and utilities to simplify web development.
Key features:
- Responsive grid systems
- Pre-styled UI components
- JavaScript plugins for interactive elements
- Extensive documentation and community support
Use cases:
- Rapid prototyping of web designs
- Creating responsive layouts for various screen sizes
- Developing consistent user interfaces across projects
- Building admin dashboards and control panels
No-code and low-code platforms
1. Softr

Softr is a no-code front-end platform that lets you build responsive business apps on top of your data in Airtable, Notion, or MySQL, or use Softr's built-in relational database to manage everything in one place.
It provides a visual interface and pre-built components (templates and building blocks), making it accessible to people with varying technical skills. From lightweight CRMs to client-facing portals,
Softr is ideal for small and medium-sized businesses as it makes it easy to build custom business apps—without writing code.
Softr features:
- Drag-and-drop interface: Softr gives you full design control using pre-built blocks for lists, tables, forms, charts, and more. Just drag and drop components to create pages and layouts—no dev required.
- Data integration and Softr Databases: You can connect to 14+ external sources like Airtable, Google Sheets, HubSpot, Notion, MySQL, and BigQuery. Or use Softr Databases, a built-in relational database to manage app data without relying on external tools.
- Customizable templates: Get started fast with purpose-built templates for agencies, consultants, accountants, real estate, and more. Simply choose a template and customize it in Softr Studio—layouts andlogic included.
- Granular permissions and user roles: Control who sees what with advanced access rules. Set up logins, define user groups, and personalize views for clients, teammates, or admins.
- AI app generator: Jumpstart your build by describing your app in plain language. Softr’s AI generates a tailored starting point, so you can customize and launch even faster.
Softr benefits and use cases:
Softr is best for SMBs and service teams building secure, data-driven front ends, like client portals, dashboards, or internal tools.
- User-friendly for all skill levels: Softr makes it easy for operators, project managers, and non-technical teams to create apps that look professional and stay in sync with real data.
- Rapid prototyping and app delivery: Build client-facing tools in hours—not weeks. Ideal for testing ideas or replacing disjointed tools like spreadsheets and shared folders.
- Scalable, secure infrastructure: Used by SMBs and enterprise teams alike, Softr offers SOC2 and GDPR compliance, flexible app logic, and pricing that supports growth without breaking the bank.
2. Bubble

Bubble is a no-code platform that allows users to build web apps without writing traditional code. It provides a visual development environment where users can design, develop, and deploy fully functional web apps.
Key features:
- Visual programming interface
- Drag-and-drop UI builder
- Built-in database and workflow editor
- API connector for integrating external services
- Responsive design capabilities
- Expanded global support
Use cases:
- Creating custom business applications
- Developing MVPs (Minimum Viable Products) for startups
- Building eCommerce platforms
3. Glide

Glide is a no-code app builder designed to work directly with your data. You can import from Google Sheets, Excel, or Airtable and create clean, responsive apps for internal tools, CRMs, client portals, or field ops—without touching code.
Features:
- Spreadsheet-style logic
Build apps that feel like a natural extension of your existing workflows, with formulas, computed columns, and filters. - Native mobile + web support
Every app works on desktop and mobile, with the option to install as a Progressive Web App (PWA). - Built-in authentication
Add user logins, role-based access, and private app views in just a few clicks. - Templates and design themes
Choose from a library of ready-made templates to get started fast.
Use cases:
- Building internal tools powered by spreadsheets
- Creating mobile apps for field teams or logistics
- Launching client-facing portals or simple CRMs
- Prototyping operational workflows without developers
4. Webflow

Webflow is a powerful visual web design platform that allows users to create responsive websites. What's interesting about Webflow is that it combines design, content management, and hosting in one integrated platform.
Key features:
- Visual CSS grid editor
- Responsive design capabilities
- CMS and eCommerce functionality
- Custom animations and interactions
- SEO and marketing tools
- AI-powered site creation & editing:
Use cases:
- Developing portfolio sites for creatives
- Building eCommerce stores
- Designing and hosting blogs with dynamic content
Design tools
1. Figma

Figma is a cloud-based design and prototyping tool that enables collaborative interface design. It allows multiple users to work on design projects simultaneously, so it’s popular for team-based design workflows.
Key features:
- Real-time collaboration
- Vector networks for flexible graphics
- Component-based design systems
- Auto-layout for responsive designs
- Prototyping with advanced animations
- Plugin ecosystem for extended functionality
- Version history and design handoff tools
Use cases:
- Creating user interface designs for web and mobile applications
- Developing and maintaining design systems
- Collaborating on UX/UI projects in remote teams
- Prototyping interactive user flows
- Designing marketing materials and brand assets
2. Penpot

Penpot is a browser-based design and prototyping tool that works across operating systems and puts design–dev collaboration at its core. It’s especially appealing to teams that want ownership of their tools, prefer open standards, or need a budget-friendly option without giving up power.
Features:
- Cross-platform and web-based
No downloads or OS limitations—design and prototype directly in the browser. - Open-source and self-hostable
Ideal for privacy-conscious teams or orgs that want full control over their design stack. - Component libraries and auto layout
Create reusable components and layouts that scale cleanly across screen sizes. - Developer-friendly handoff
Built with an open SVG-based format and CSS-friendly styles for easy inspection and implementation.
Trade-offs:
- Smaller plugin ecosystem than Figma or Sketch.
- Fewer real-time collaboration features, though multi-user editing is improving.
Use cases:
- Designing responsive UI/UX for internal tools or web apps
- Creating open-source-friendly design systems
- Supporting handoff workflows between designers and developers
3. Adobe XD

Adobe XD is a vector-based user experience design tool for web apps and mobile apps. It's part of the Adobe Creative Cloud suite.
Key features:
- Vector drawing and design tools
- Responsive resizing for multi-device layouts
- Interactive prototyping with auto-animate
- Collaboration tools for team projects
- Component states and hover interactions
- Voice prototyping capabilities
Use cases:
- Creating interactive prototypes for user testing
- Developing and maintaining design systems
- Collaborating on UX/UI projects within teams
- Designing and prototyping voice user interfaces
Code quality and productivity tools
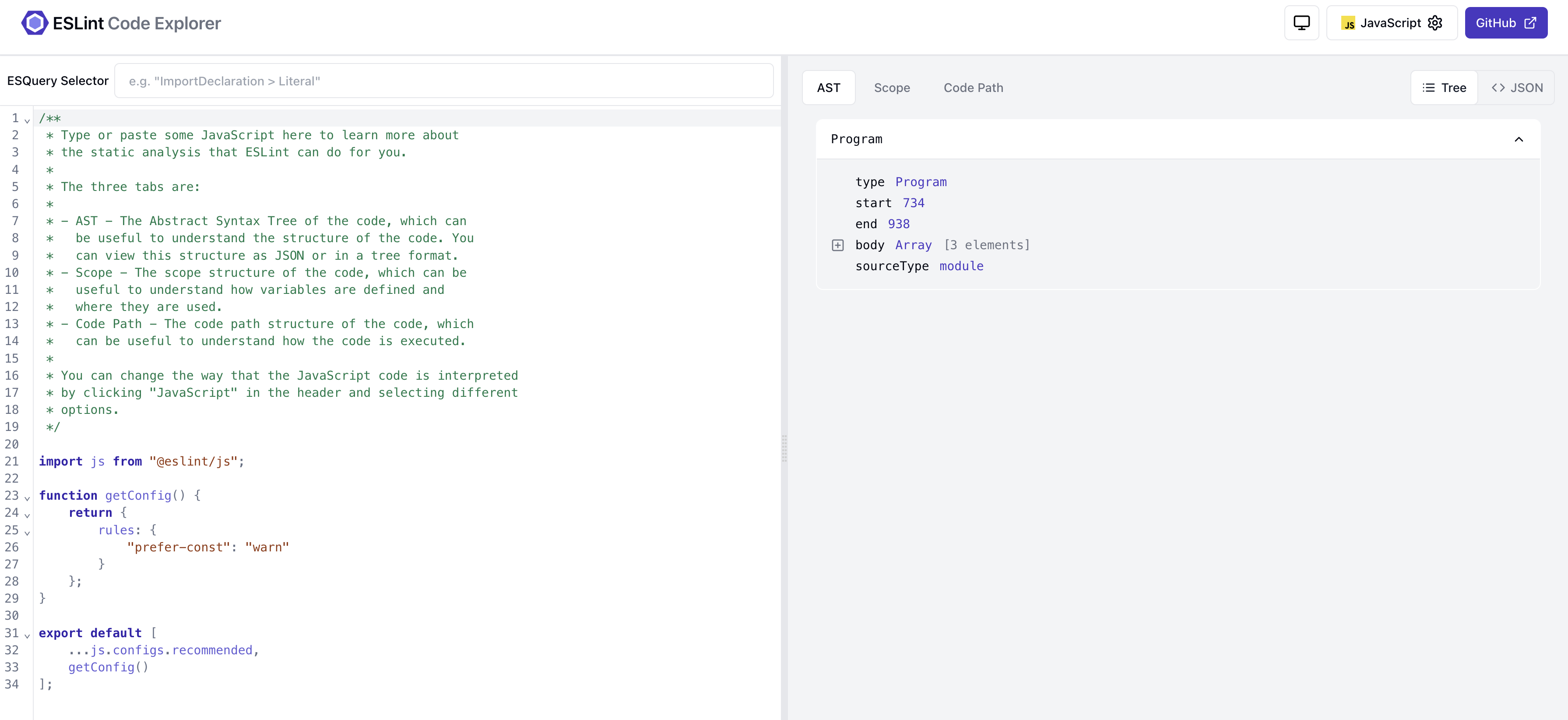
1. ESLint

ESLint is a widely used static code analysis tool for JavaScript. It helps developers identify and fix problems in their JavaScript code.
Key features:
- Customizable linting rules
- Automatic code fixing capabilities
- Integration with popular text editors and IDE
- Support for JavaScript and TypeScript
- Extensible plugin system
Use cases:
- Enforcing coding standards in development teams
- Catching potential errors before runtime
- Improving code quality and maintainability
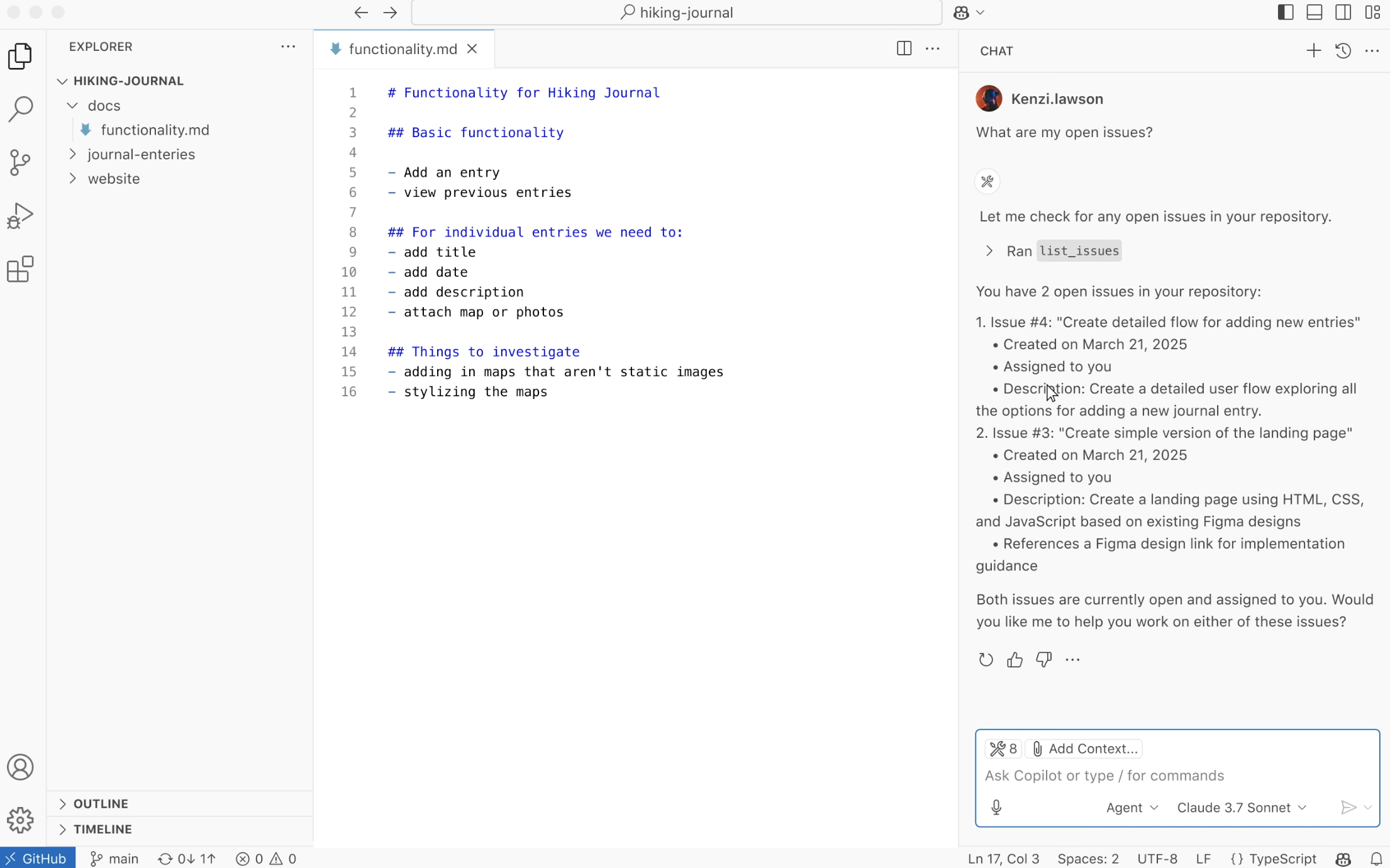
2. Visual Studio Code

Visual Studio Code is a free, open-source code editor developed by Microsoft. It supports multiple programming languages and offers a customizable interface with extensive functionality through extensions.
Key features:
- Integrated Git version control
- IntelliSense code completion
- Debugging tools
- Extensible with plugins
- Built-in terminal
- Customizable themes and layouts
Use cases:
- Developing web applications
- Writing and testing Python scripts
- Managing data science projects
- Create mobile apps with frameworks like React Native
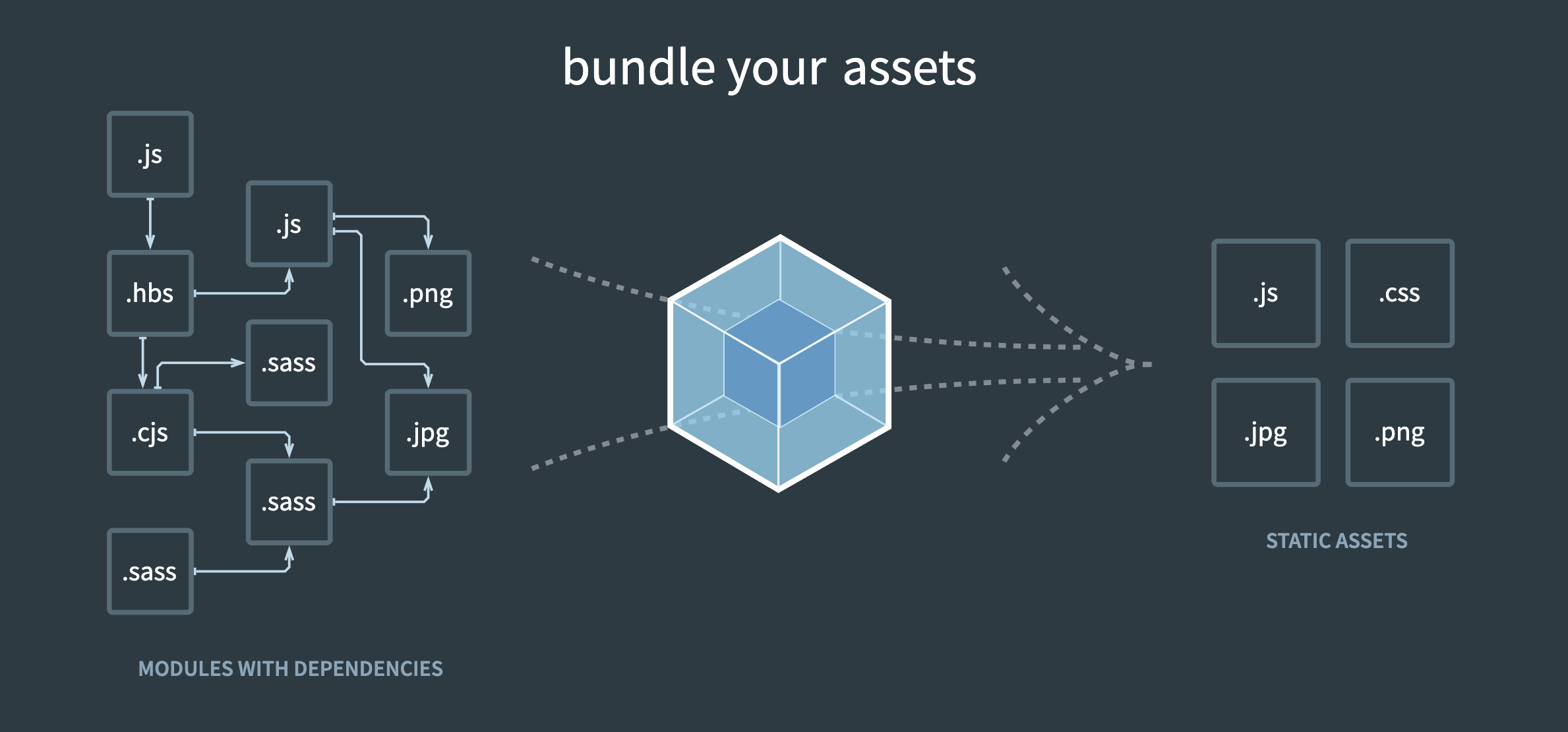
3. Webpack

Webpack is a popular open-source JavaScript module bundler. It takes modules with dependencies and generates static assets representing those modules.
Key features:
- Code splitting
- loaders for preprocessing files
- Plugin system
- Hot Module Replacement
- Tree shaking for dead code eliminations
Use cases:
- Bundling JavaScript files for browser usage
- Optimizing and minifying code and assets
- Transforming package CSS and image
- Managing dependencies in large-scale web applications
Testing tools
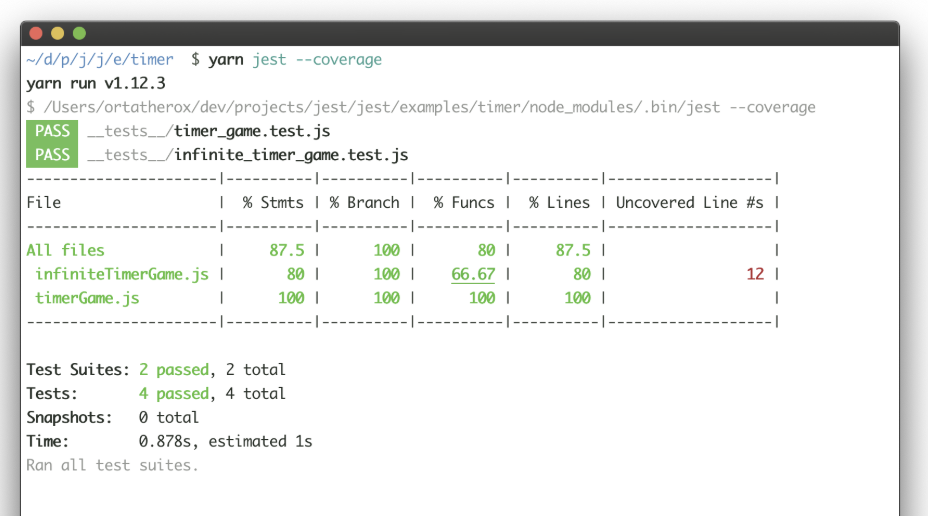
1. Jest

Jest is a JavaScript testing framework developed by Facebook. It focuses on simplicity and offers a complete testing solution with built-in mocking and assertion libraries.
Key features:
- Parallel test execution
- Code coverage reporting
- Snapshot testing
- Mocking capabilities
- Watch mode for continuous testing
Use cases:
- Testing React and React Native applications
- Performing unit testing of JavaScript modules
- Creating integration tests for Node.js projects
- Automating testing in continuous integration workflows
- Developing tests with TypeScript support
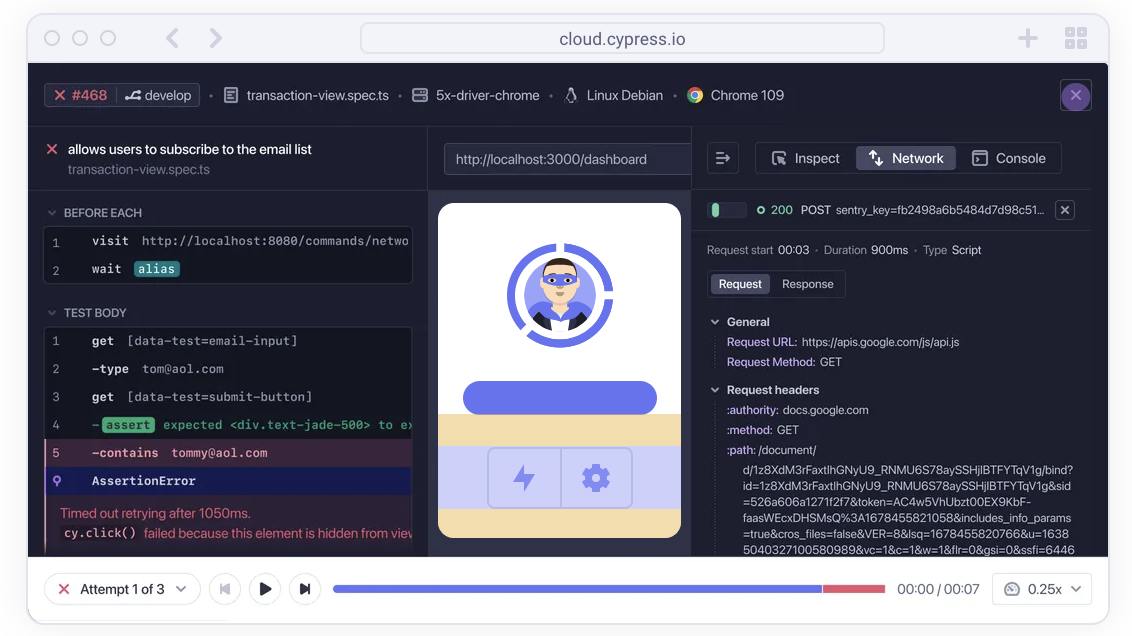
2. Cypress

Cypress is a modern, JavaScript-based end-to-end testing framework for web applications. It runs directly in the browser and provides real-time feedback and debugging capabilities.
Key features:
- Automatic waiting and retrying
- Time travel debugging
- Real-time reloads
- Network traffic control
Use cases:
- Write end-to-end tests for web applications
- Performing integration testing of frontend components
- Automating user interface testing
- Debugging tests with built-in tools
- Running test suites for continuous integration
3. Selenium

Selenium is an open-source framework for automating web browsers across various platforms.
Key features:
- Cross-browser compatibility
- Support for multiple programming languages
- WebDriver protocol for browser control
- Record and playback functionality
- Integration with CI/CD tools
Use cases:
- Performing cross-browser compatibility checks
- Creating data scraping scripts
- Building automated web interactions for tasks
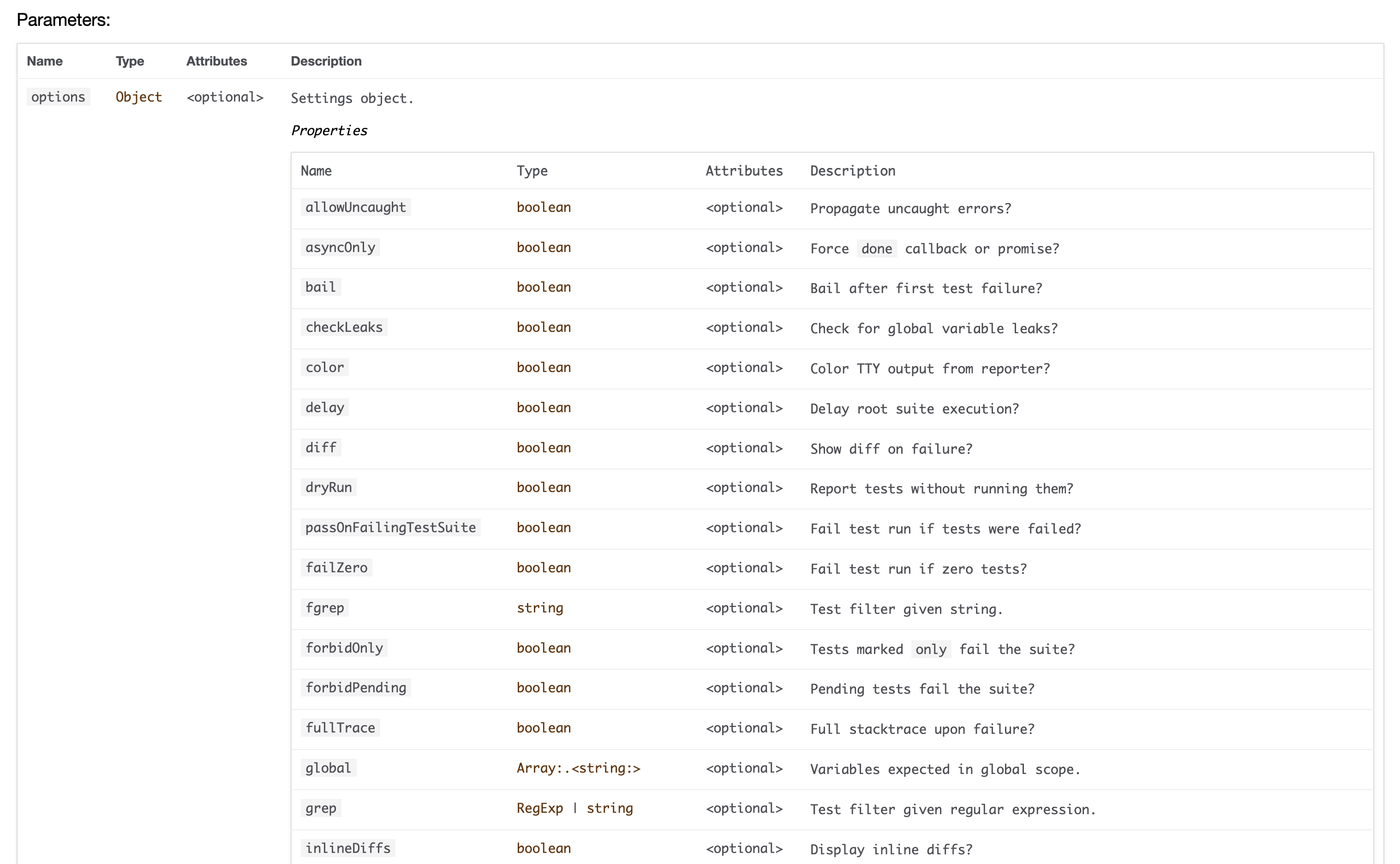
4. Mocha

Mocha is a feature-rich JavaScript test framework that runs on Node.js and in the browser. It makes asynchronous testing simple and is flexible for various assertion libraries.
Key features:
- Support for asynchronous testing
- Test coverage reporting
- Flexible test syntax
- Browser support
- Command line interface
Use cases:
- Writing unit tests for JavaScript applications
- Performing integration testing of Node.js modules
- Creating test suites for frontend and backend codes
- Executing tests in continuous integration pipeline
- Developing behavior-driven development (BDD) style tests
How to integrate front end tools into your workflow
Getting front end tools into your routine doesn’t have to be hard. Follow these four tips to make the integration seamless.
Step 1: Plan the integration strategy
What are the biggest pain points in your development process? Are you struggling with code quality, project speed, or something else? Identify these areas and research tools that can address them. Don't just add a tool for the sake of it — focus on tools that directly solve problems. For example, if you're often dealing with large CSS files, a preprocessor could help. Remember, more tools don't always equal better results.
Also, consider how new tools will fit into your existing workflow. Will they replace existing tools or complement them? How will they interact with your project structure and development process? A solid plan will help you avoid disruptions and ensure a smooth transition.
Step 2: Prepare your team
Organize training sessions to familiarize your team with the new tool. Begin with an overview session, then move on to more detailed, hands-on workshops. You can also create a resource library including tutorials, documentation, and best practices. The goal is to ensure everyone feels comfortable and confident with the new tool before full implementation.
Step 3: Implement gradually
Don't try to integrate all new tools at once — start by introducing the tool in a small, non-critical project or component. This allows your team to gain practical experience without risking major disruptions. Then, you can gradually expand its use as confidence and proficiency grow. We also recommend running the new tool in parallel with existing tools initially (if possible), allowing for direct comparisons and smoother transitions.
Step 4: Document and standardize
As the new tool becomes an established part of your workflow, update your team's documentation to reflect the changes. This includes coding standards, style guides, and best practices. Then, create standardized processes for using the new tool across different projects. Standardization is an ongoing process, so be prepared to adjust your guidelines as needed to accommodate new improvements.
Why front end tools matter (especially for growing teams)
Modern front end tools aren’t just for developers—they help teams of all kinds work smarter. Here’s why they’re worth considering:
- Faster builds and updates
Templates, reusable components, and drag-and-drop editors save hours on setup and changes—whether you're launching a new client portal or updating a dashboard. - Stronger collaboration
Visual editors and live previews help teams work together without code. Some tools also connect directly to project management or communication tools for smoother handoffs. - Consistency and control
Whether you're using templates or building from scratch, these tools help ensure every page looks polished, performs well, and shows users only what they need to see. - Scalable customization
As your workflows evolve, front end tools let you tweak layouts, permissions, and content—without rebuilding everything or starting from scratch.
Find the front end tool that fits your team best
Finding the right front end tool can feel overwhelming at first—but it’s also an opportunity to streamline how you build, share, and manage your work. The tools we’ve covered give you a wide range of options, whether you prefer to code, build visually, or do a bit of both.
Use this guide as a starting point, try out a few tools, and see what fits your team best.
If you’re looking for something user-friendly, flexible, and fast to get started, Softr is a great option.
Sign up for free and start building a front end that connects to your data and just works.






.jpg)
.jpg)