How Microsoft Clarity helps understand your users

Microsoft Clarity was launched in 2020 with the purpose of helping site owners understand how users interact with their website. To achieve that, it uses such tools as heatmaps, session replays, an analytics dashboard, and integrations with other platforms. We’ll discuss each of these features in a bit.
To put it shortly, Clarity allows you to visualize user interactions to get a better idea of what’s going on and understand what needs to be improved and how. Clarity is most certainly not unique in what it offers, and there are many competing platforms. However, there are two things that make Clarity stand out: how easy it is to get started with the platform and the fact that it’s completely free.
Thus, let’s take a closer look at Clarity’s key features and also see how Softr users can get the most out of it.
Heatmaps
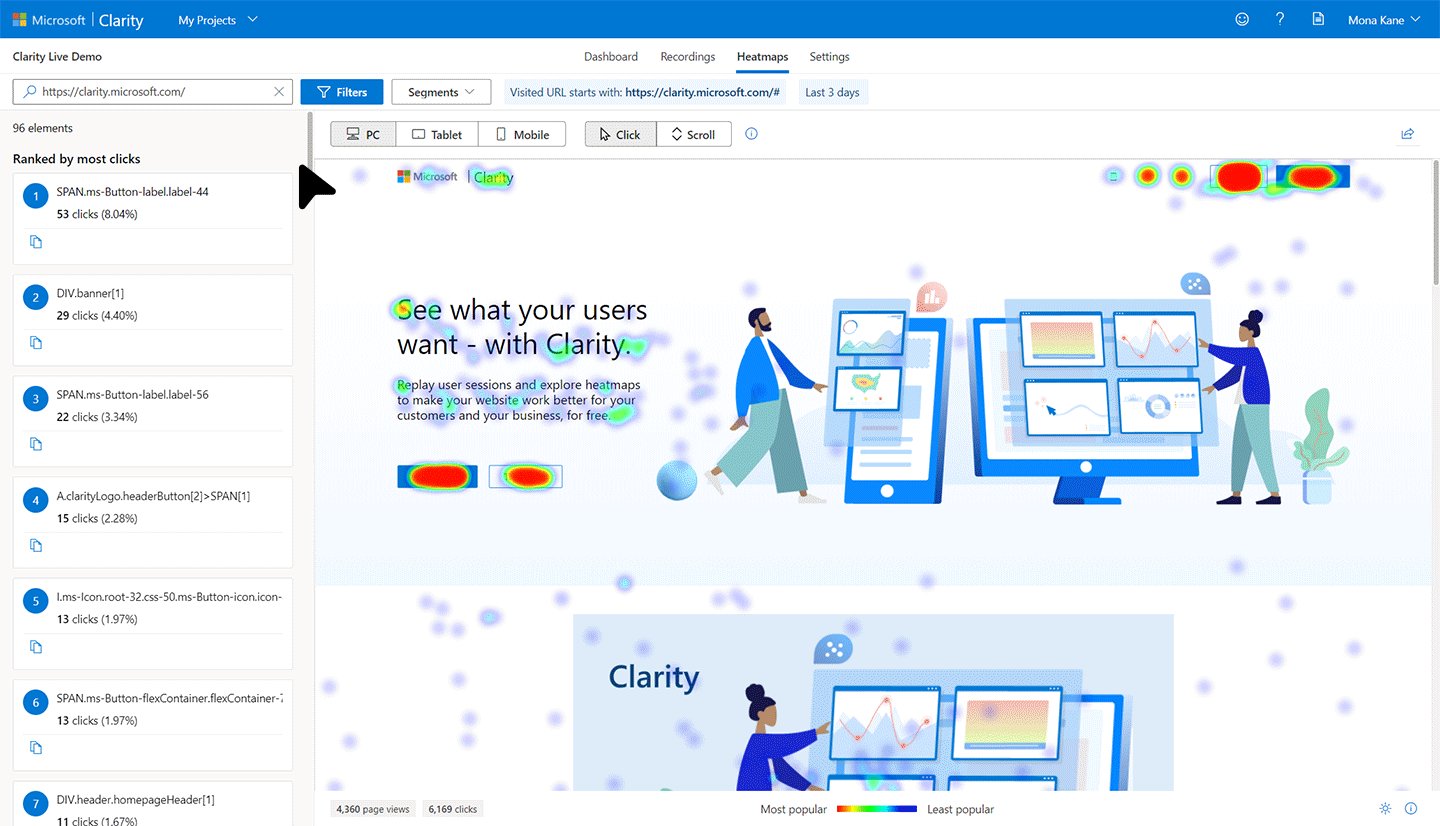
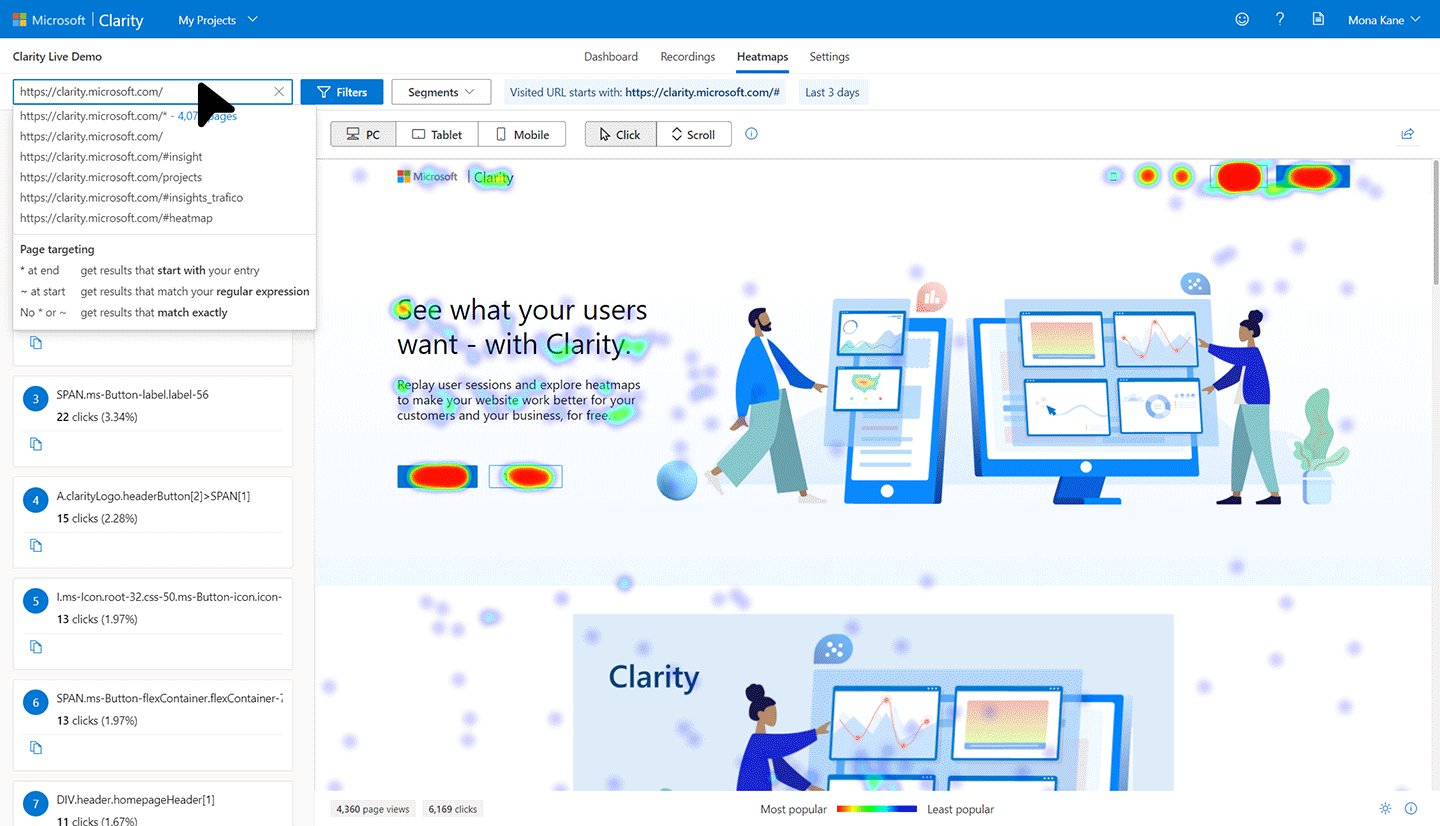
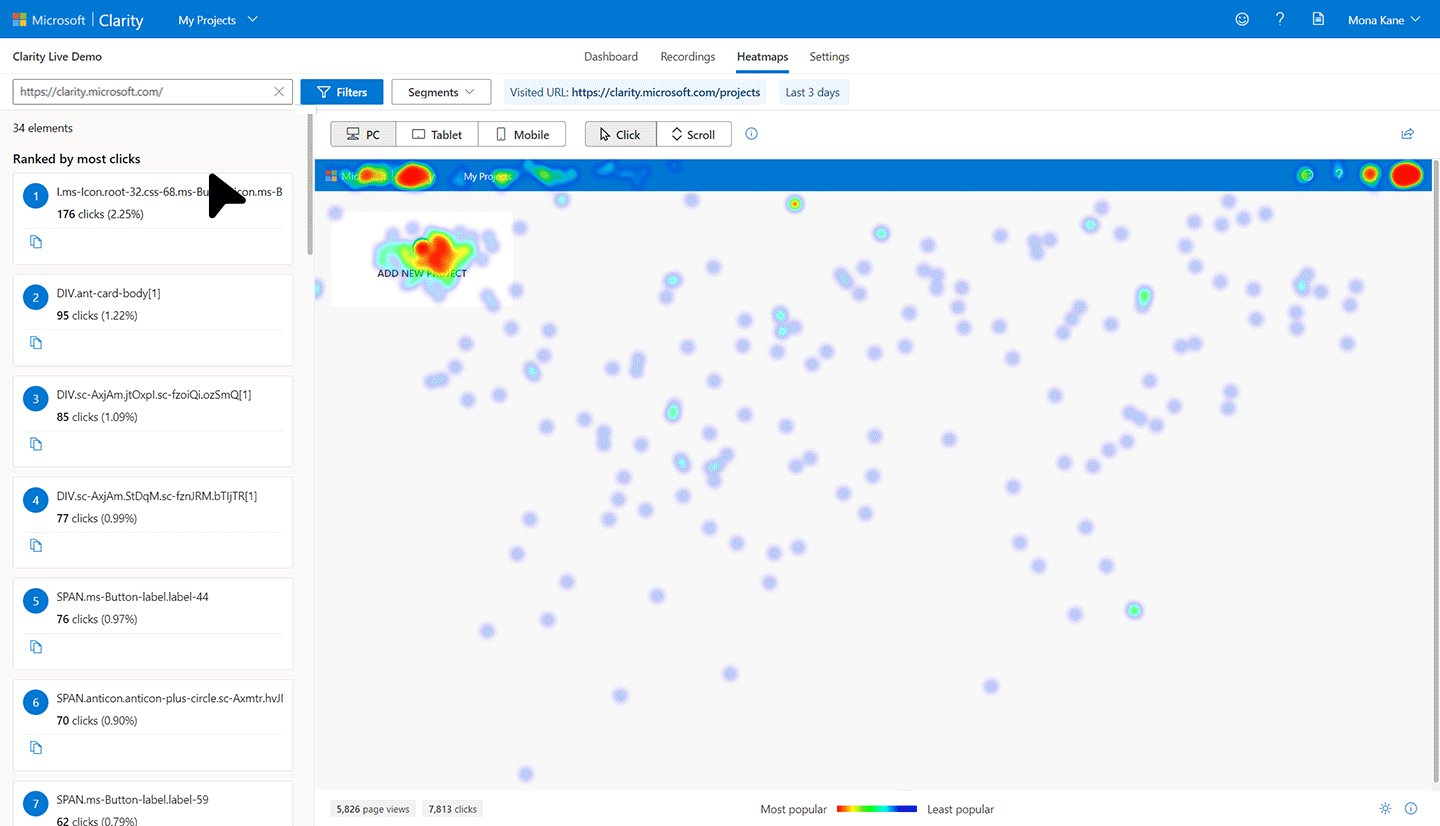
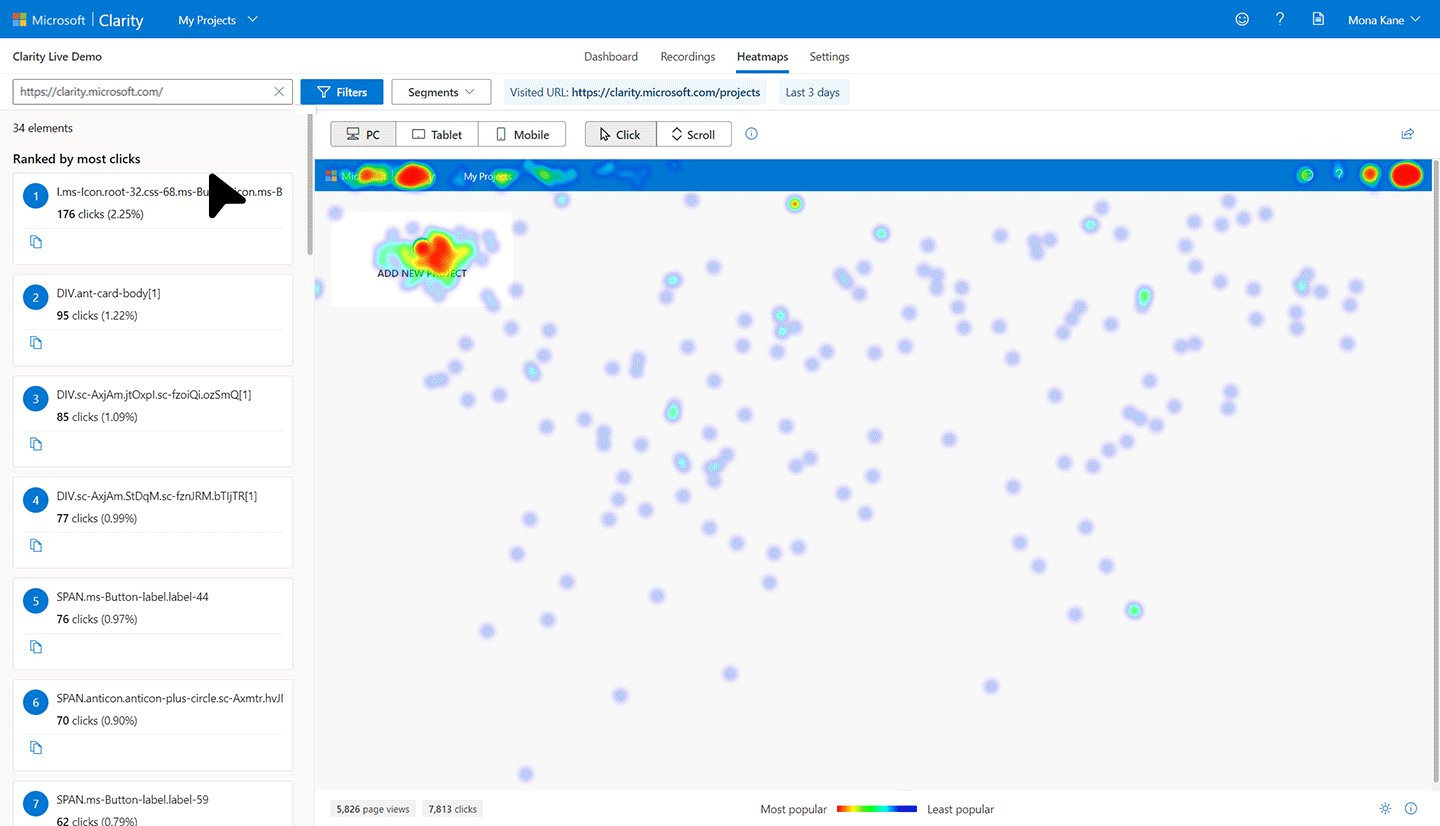
Heatmaps are a powerful way to visualize the actions users take on a given web page. They turn complex data into nice images, which are easy to comprehend at a glance. Clarity’s heatmaps employ a color palette to show which areas of the page are more popular (warmer colors) and which ones are more or less neglected (cooler colors). In Clarity, you have 3 types of heatmaps:
- Click heatmaps: where users click (or tap if they’re on a mobile device) on the page
- Scroll heatmaps: how far users scroll on the page
- Area heatmaps: select a specific area on the page and see the total number of clicks
Heatmaps can be used by product teams, UX designers, marketers, and others to gain deep insights into user behavior and understand the causes behind the issues with product adoption, poor conversion (e.g. why a certain call-to-action button doesn't work), UI problems on particular screen or device types, and so on.

Apart from viewing click or scroll heatmaps for a web page, Clarity allows you to view a list of the most popular elements on your page or dig into each separate element and explore more detailed metrics. To do that, it employs and advanced filtering options, which competitors either don't have or don't offer in their free plans. Moreover, you can analyze two heatmaps side by side if you, say, have two different versions of the page (e.g. for A/B testing).
Session replays
A session replay is basically a recording of a specific user’s entire session. To save time, Clarity has a “Skip Inactivity” option, which just excludes the parts where the user doesn’t show any noticeable activity on the site. Session replays let you dive into a particular user’s journey throughout your website and understand user behavior on a whole new level, noticing all the small nuances and experiencing your product through the eyes of your customer.
Session replays are really helpful in discovering issues such as confusing UX design, unclear call-to-action buttons, interface bugs, etc. Your analytics software can tell you that a given page has an issue (e.g. an unusually high bounce rate), while session replays can help you understand what’s really causing that.
Behavioral metrics
Clarity tracks a number of so-called “semantic metrics” that are normally used to identify the cases when a user is frustrated with something on your site. Let’s take a closer look at some of these metrics.
Excessive Scrolling
Clarity compares the amount of vertical scrolling within a given session to the expected average and can conclude that excessive scrolling has taken place. Excessive scrolling usually implies poor UX or irrelevant content and is a strong indicator of user frustration that often leads to leaving the site.
Rage Clicks
Rage clicks is the case when a user clicks on the same area multiple times in a rapid manner. Most of the time, this indicates that the user expects a certain element to be interactive which turns out not to be the case.
Dead Clicks
Dead clicks are similar to rage clicks in that users get a result which is different from what they were expecting. This is the case when the user clicks on an element but receives no response in a reasonable amount of time. Dead clicks usually imply poor UX, broken elements, or that it’s taking too long for the expected response to take place (potential site speed issues).
Quick Backs
In this scenario, the user navigates to a different page but quickly comes back to the starting point. This could mean that something is wrong with the navigation or the description of the link.
Clarity's dashboard
While the features we went through above give a more detailed and deep understanding for each particular page or a user session, the dashboard page provides a high-level representation of your site’s traffic with such aggregate metrics as the average time users spend on your site, the overall number of non-existent link clicks and excessive scroll cases, and so on.

While this gives you a good overview of the general picture, Clarity has an advanced filtering and tagging system in place, which allows you to discover deviations and unusual behavior, which can be examined further through heatmaps and session replays.
Softr integration
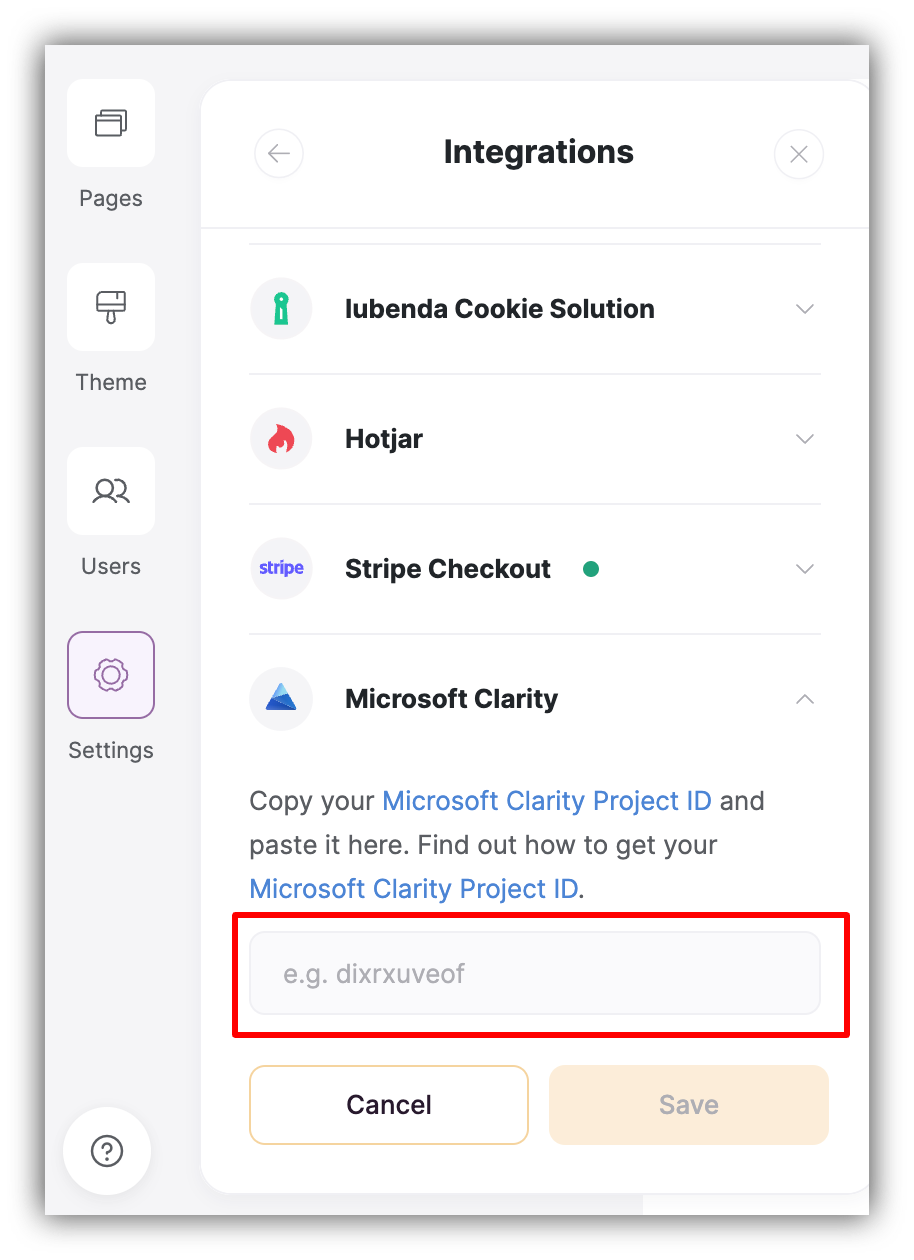
Now that it’s clear what Clarity does and what value it provides to site owners who want to ensure a better experience for their users, you might be wondering how exactly you can integrate Clarity on your website or web app. Generally speaking, the process of integrating Clarity on any site is pretty straightforward, and all you need to do is add the custom script from your Clarity project settings to your site’s source code. However, for Softr users the process is even simpler. With Softr’s native Clarity integration, you just need to add your Clarity project ID to your Softr app’s settings and start collecting user behavior insights.

As soon as you save your settings, all the features and metrics that we just discussed will become available to you immediately. After a while, when you aggregate some data, you can start analyzing heatmaps and watching session replays to improve in the areas that you’re focusing on whether it’s communicating the information on your site better or analyzing A/B test results more effectively and improving conversions.
Check out our step-by-step guide on integrating Clarity with Softr if you need more details.
About Softr
Softr is an easy-to-use no-code platform that turns Airtable bases into powerful web apps, member-only websites, and custom client portals. Softr offers a way for you to authenticate your end-users, control access to your content and data based on conditional rules like roles, logged-in status, subscription plans, etc. Check out our extensive collection of templates to pick the one that suits your project and get started easily.