The complete guide to Airtable views: Unlock data multiverse

It’s difficult for different IT teams to find a middle ground when it comes to data management. Some focus on deadlines; others focus on the visual aspect of numbers. Each team requires a unique approach to data visualization to highlight and prioritize the information they need to get work done more efficiently. That’s where our favorite data management tool comes around: Airtable. But will Airtable’s functionality satisfy teams' requirements and provide a unique experience?
Yes, it absolutely will thanks to one of the most vital features: Airtable views.
Airtable views are specified ways of looking at your data. They allow you to look at the same data in different layouts. There are six Airtable views, each with its own set of settings, configuration, and use cases.
When people hear “Airtable view,” they mostly think of the Grid view, which though great, won’t always be the right choice for data visualization and management. If you’re one of the Grid view fans, chances are you miss out on new levels of data management with other Airtable views.
Pro tip: Whenever you edit data in one view, it will affect other views since they all contain the same records.
6 Airtable view types
Grid View

The grid view is a default Airtable view which is also the most used one. The grid view displays your data in rows and columns in a grid format. Most spreadsheets solutions like Google Sheets or Excel have a grid format, so when you need to import data to Airtable from other platforms, grid view is the reasonable choice for its default layout.
The grid view also has the most functionality among other Airtable views. You can group records in grid view based on shared values in one or more fields. The feature is useful when you need to visually distinguish records in your table.
Group records in the grid view
Step 1: Go to your Airtable table.
Step 2: Click “Group records” in the view bar.
Step 3: Click the “Pick a field” to group by dropdown.
Change row height in grid view
Besides grouping records, you can also change row height in grid view. To display at the greatest density, the rows in the grid view have a short height by default. You can use the row height button to increase the heights of your rows if you want to display larger attachments and more text per record.
Here’s how:
Frozen fields
The primary field of the grid view is always frozen so that it's always visible. But it's not only limited to the first field in the view. You can always adjust the number of frozen fields. Drag the position of the frozen column separator dividing the primary field from the rest of the fields to freeze a field.
Calendar view

Next up we have the calendar view which displays your data as event cards in a calendar format. The Airtable view type is perfect for visualizing and collecting schedules, and to-do lists. It’s also useful for event management and planning. You can create a calendar view if your base has at least one date field.
How to create a new Calendar view
Step 1: Open up the view sidebar by clicking on the dropdown arrow.
Step 2: Click on the Calendar option in the “Add a view section”.
Step 3: From the opened configuration window, select a date field to moderate the calendar view
Your calendar view will populate according to your date field. You can always edit, drag & drop the events cards. To edit the primary field or the date fields being used for scheduling, click on any of the cards on the calendar to open a mini-editor.
Kanban view

Kanban view visualizes your data with cards on a board. If the calendar view requires a date field, for the Kanban view you will need a single select field to generate different card stacks.
Kanban is a widely used workflow management technique used to define, manage, and enhance services that deliver data. Data is showcased on Kanban boards, allowing you to manage even the most complicated projects in a single setting and maximize task delivery across numerous teams.
Kanban views are handy when you want to focus on primary tasks and help your team bring clarity to the work process and enhance efficiency.
Making a new Kanban view
Step 1: Open or go to the view sidebar
Step 2: Choose the Kanban option
Step 3: Choose a single select field to configure how record cards will be stacked
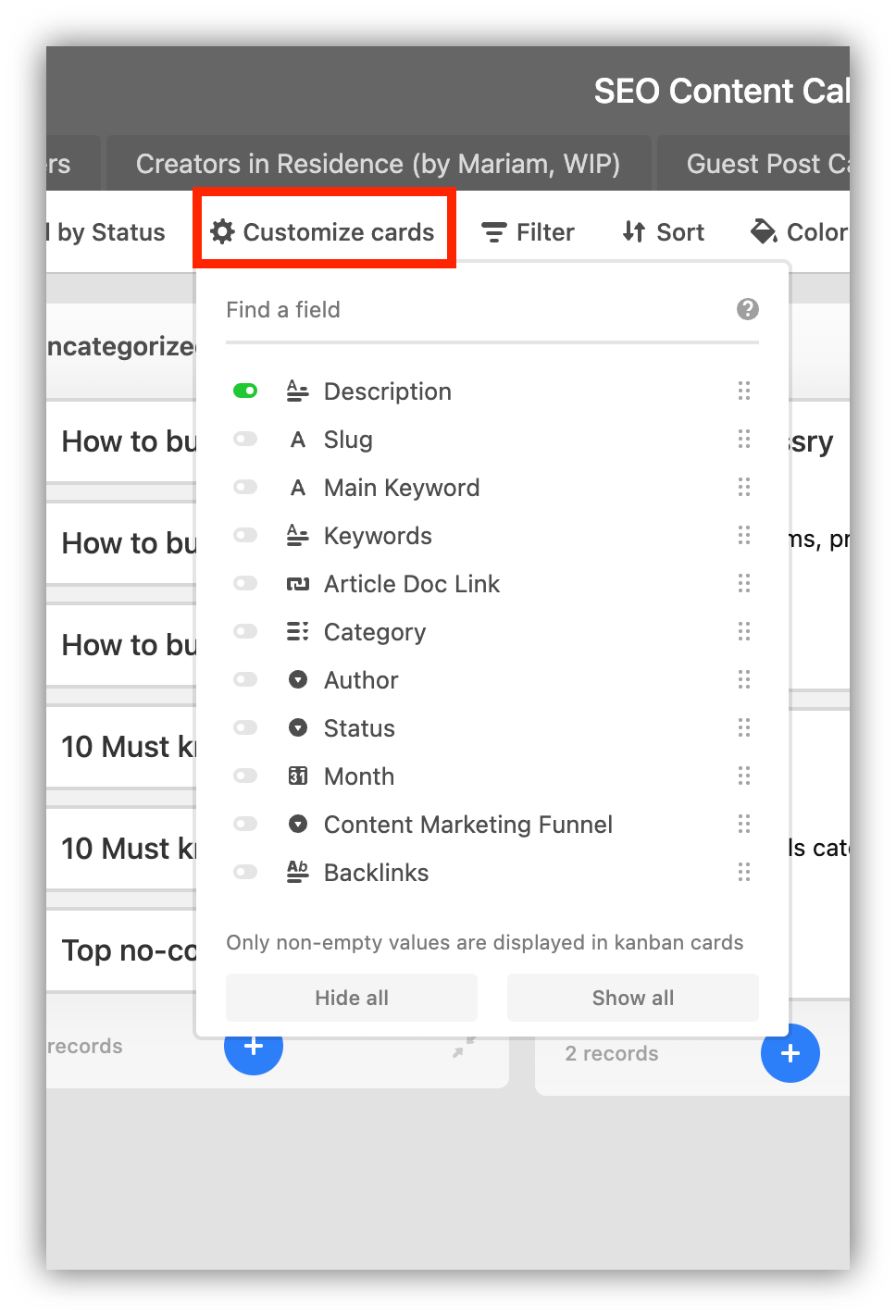
You can always customize the record cards by clicking “Customize cards”. You can change the visibility of the fields, and collapse the stacks by enabling the “Collapse” icon, drag, move cards between stacks, and much more.

Gallery view

The Gallery view is our next Airtable view which displays your data as large cards in a grid. Though there are no particular field types required to create a Gallery view, it is highly recommended to group the fields according to the attachment field to showcase images for mood boards, team directories, virtual recipe boxes, and more.
Gallery view helps to highlight any type of attachment you need like images, documents, and more.
Creating a new Gallery View
Step 1: Click the dropdown arrow in the view bar.
Step 2: Click the "Gallery view" button.
Step 3: Configuration dialog will pop up where you should choose a field to group your base data.
Timeline View
Many teams struggle with an overlap of projects and what helps them to keep things going is having deadlines. It’s highly important to get a grip on timing and product management: when a feature is going to be released, where certain products should be released, and how to track and visualize events and releases.
The Timeline view is a premium Airtable view tailored to help you manage time-based projects. On a customizable horizontal scrolling timeline, the Timeline view allows you to visualize and track your records.
The ability to group your records by any of your table's fields into visually distinct "swimlanes" is one of the most exciting features of the Timeline view. The Timeline view is useful for allocating resources, coordinating tasks across a team, and pre-planning content.
Gantt View
Gantt view is a pro Airtable view that is the all-time favorite of project and product managers since you can schedule and visualize tasks, projects, events, product releases, and more.
A Gantt chart is a form of bar chart that depicts a project timetable and is named after its popularizer, Henry Gantt, who designed the chart between 1910 and 1915. Modern Gantt charts also display the dependencies between activities and present schedule status.
The core of the Gantt chart is a horizontal bar chart that visualizes the schedule of various activities by using bars. Each bar's length and placement indicate the start, end, and duration of each activity. The bars are stacked into rows to show which activities overlap for a given amount of time.

To create a Gantt view go to the view menu and select the “Gantt” option from the “Create a view” subsection.

One of the best things about the Gantt view is the level of customization it provides to Airtable users.
The Airtable view allows you to configure different types of fields including the date field.
Gantt settings
Data settings
The first group of settings you can configure is data settings, which include the table and view you want to use for displaying records, and the start and end date fields needed to use the Gantt view.

Label field
The "Label field" allows you to choose the field to use as the display name for each record in the view.

These are the main group of settings you can customize in the granny view. If you want to customize more settings, check out the Airtable guide on customizing the appearance of the Gantt view.
Personal Views
Airtable views have three different permission types:
Collaborative - all collaborators can edit the configuration
Personal - only you can edit the view configuration
Locked - nobody can edit the configuration
Personal views are a form of view configuration in which only the owner of the view can adjust the filters, grouping, field visibility, field order, sorts, row heights, and record colors.


By default, personal views are hidden from the view sidebars of other collaborators. This makes personal views the ideal tool for quickly creating a multitude of views to experiment with visualizing a table's data without disrupting other collaborators' view sidebars. Personal views are available for the Pro and Enterprise plan workplaces.
Locked views
Locked views are also a configuration type that prevents anyone from editing the view.
You can lock views if you're base is in a workspace with a Pro plan and if you have either creator- or owner-level access to that base. To begin:
Step 1: Go to the view switcher and select the view you want to lock.
Step 2: Click on the view button next to the view name.
Step 3: This will bring up the view mode menu, where you can select the lock view mode for the current view.
To unlock a view
Step 1: Click on the view mode button next to the name of the view
Step 2: The view mode menu will pop to select the Collaborative view option to unlock the view.
Power up your Airtable views with Softr
Airtable views are a great way to visualize your data in different formats. Another out-of-box solution we have for you is Softr. Softr will let you turn your Airtable data into responsive and beautiful websites and web apps such as client portals, internal tools, marketplaces.
You can kickstart your Softr journey with a template or from scratch. Softr allows connecting to any of the views in your Airtable base importing all the sorting and filtering options configured for any template or block of your preference.
Frequently asked questions about Airtable views
How do I hide Airtable views?
To hide (or show) fields in a grid view, click the Hide fields button in the view bar to open the hide fields dialog. The hide fields button will resemble an eye with a line across it and say "Hide fields" if no fields in the current view are hidden.
How do you switch between views?
To switch between views, use the following instructions:1. Use the Ctrl+Tab keyboard shortcut.2. Select a view from the list by clicking "Window". The views are arranged alphabetically.3. Select "Next window" from the pop-up menu after right-clicking a view. The next opened view becomes active.
How do I create a summary view in Airtable?
The summary bar is placed at the bottom of the grid view table which gives several sorts of summarizations of all the cell values in a certain field. Each number field's default summary function is Sum, while other fields' default summary function is blank. Click the summary bar below a field to select a different summarizing function for that field.








.avif)